[Hướng dẫn] Tạo trò chơi con rắn với 1 Prompt trong 1 phút
![[Hướng dẫn] Tạo trò chơi con rắn với 1 Prompt trong 1 phút](/content/images/size/w1200/2023/03/lam-game-ran-san-moi-bang-javavscript-63725373434.9996-1.png)
Việc tạo ra một trò chơi điện tử thường đòi hỏi kỹ năng lập trình đáng kể, tuy nhiên bạn có biết rằng bạn cũng có thể tạo một trò chơi đơn giản chỉ với 1 prompt mà không cần biết code?
Tại đây, chúng tôi sẽ giúp bạn tạo một trò chơi con rắn chỉ với một prompt đơn giản. Bạn sẽ khám phá các công cụ và ngôn ngữ lập trình AI để tạo ra trò chơi một cách dễ dàng và nhanh chóng. Hãy sẵn sàng để trở thành một nhà phát triển trò chơi chuyên nghiệp nhé!
1. Thông tin chung
Độ khó: 4/10
Yêu cầu phải có:
- Máy tính
- Có hiểu biết cơ bản về các công cụ ChatGPT
Đối tượng phù hợp: người làm game, người có đam mê hiểu biết về AI
2. Công cụ sử dụng
ChatGPT: https://chat.openai.com/chat
Visual Studio Code: https://code.visualstudio.com/
3. Các bước thực hiện
Bước 1: Hỏi ChatGPT
Prompt:
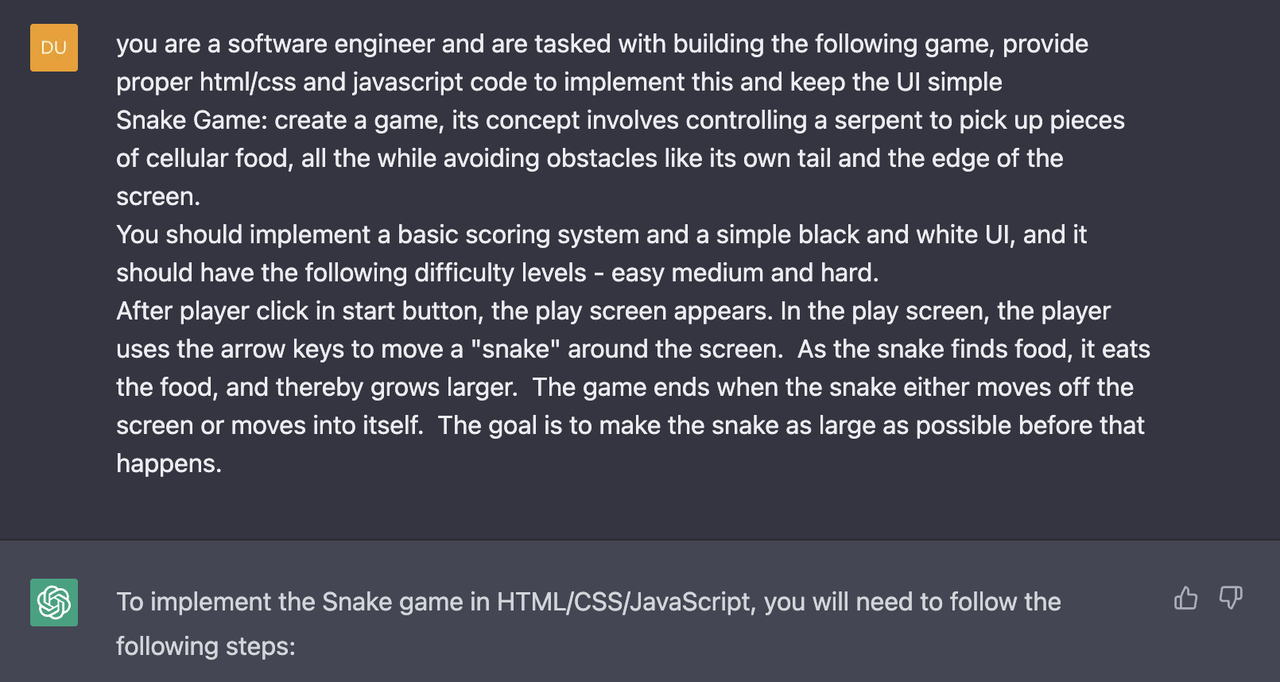
"You are a software engineer and are tasked with building the following game, provide proper html/css and javascript code to implement this and keep the UI simple Snake Game: create a game. Its concept involves controlling a serpent to pick up pieces of cellular food, all the while avoiding obstacles like its own tail and the edge of the screen.
You should implement a basic scoring system and a simple black and white UI, and it should have the following difficulty levels - easy, medium and hard. After the player clicks on the start button, the play screen appears. In the play screen, the player uses the arrow keys to move a "snake" around the screen. As the snake finds food, it eats the food, and thereby grows larger. The game ends when the snake either moves off the screen or moves into itself. The goal is to make the snake as large as possible before that happens".


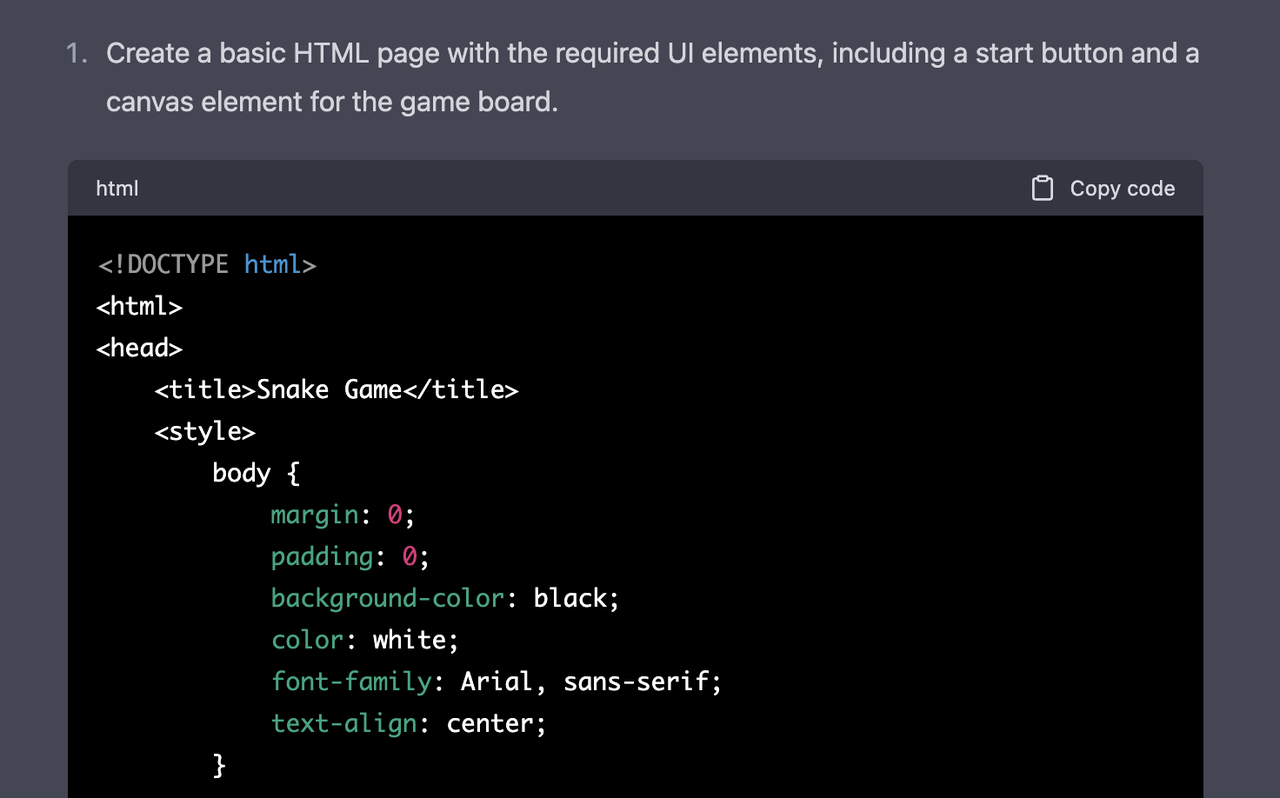
Bước 2: Lưu các đoạn code
- Tạo tệp tin HTML mới bằng cách sao chép mã HTML và lưu nó vào một tệp HTML (ví dụ: index.html)
- Tạo tệp tin CSS mới bằng cách sao chép mã CSS và lưu nó vào một tệp CSS (ví dụ: style.css)
- Tạo tệp tin JavaScript mới bằng cách sao chép mã JavaScript và lưu nó vào một tệp JS (ví dụ: game.js)Chú ý: để chạy đoạn mã JavaScript này, bạn cần phải đặt tệp JS (ví dụ: game.js) vào cùng thư mục với tệp HTML và thêm đường dẫn đến tệp JS trong thẻ <script> trong tệp HTML.
Bước 3: Chạy thử trò chơi con rắnMở tệp HTML bằng trình duyệt web để chạy trò chơi
- Mở trình duyệt web của bạn (ví dụ: Google Chrome, Firefox, Safari)
- Nhấp vào nút "File" ở góc trên bên trái của trình duyệt.
- Chọn "Open File" hoặc "Open" trong menu xuất hiện.
- Tìm và chọn tệp HTML mà bạn đã tạo trước đó (ví dụ: index.html)
- Nhấp vào nút "Open" để mở tệp HTML và chạy trò chơi.
4. Các tài liệu nên đọc
- Hướng dẫn tạo ảnh Chibi với ControlNet: Link
- Hướng dẫn tạo prompt hiệu quả: Link
- Hướng dẫn Cài đặt VnGPT để tạo server ChatGPT dùng riêng cho tổ chức/công ty: Link
5. Thông tin liên hệ
VnGPT là ứng dụng mã nguồn mở hướng tới mục tiêu cung cấp cho người dùng phổ thông và các SMEs công cụ mở, tiết kiệm, và tiện dụng nhất để áp dụng các thành tựu AI (ChatGPT, Whisper, Stable Diffusion...) nhanh nhất vào công việc và cuộc sống.
👉Dùng thử VnGPT tại: https://vngpt.aivgroup.vn (Lưu ý: bản demo nên có giới hạn về số token tối đa)
👉Tải và cài đặt VnGPT tại: https://github.com/AIV-Group/VnGPT-CE
👉Cộng đồng người dùng & phát triển VnGPT: https://www.facebook.com/groups/767701068118436
👉Hỗ trợ sử dụng trực tiếp trên Zalo: https://zalo.me/g/gxnhml189
👉 Báo cáo "Nhu cầu theo dõi, ứng dụng AI của người Việt": http://bit.ly/3laqJxo
👉 Ứng dụng Theo dõi tin tức AI miễn phí: https://ai.vnalert.vn