[Hướng dẫn] Xây dựng Website với Figma & ChatGPT
![[Hướng dẫn] Xây dựng Website với Figma & ChatGPT](/content/images/size/w1200/2023/03/9bdcdec9-e568-48fd-9155-c37e12e5fb76.png)
Việc tạo ra một website trong quá khứ thường đòi hỏi kỹ năng và kinh nghiệm đáng kể. Tuy nhiên với sự hỗ trợ của công nghệ trí tuệ nhân tạo, giờ đây chúng ta có thể sử dụng AI để thiết kế và tạo website một cách nhanh chóng, dễ dàng.
Trong hướng dẫn dưới đây, chúng tôi sẽ hướng dẫn bạn các bước để tạo ra một website bằng AI. Chúng tôi tạo thiết kế website trong Figma. Sau đó, chúng tôi sử dụng ChatGPT để tạo HTML, CSS và Javascript. Hãy sẵn sàng nhé!
1. Thông tin chung
Độ khó: 7/10
Yêu cầu phải có:
- Máy tính
- Kiến thức Figma
- Kiến thức HTML, CSS & JS
Đối tượng phù hợp: Người biết code, người mới code, người có sở thích về UX/UI, người có chuyên môn về UX/UI, người có sở thích về code website.
2. Chuẩn bị kiến thức
1. Figma là gì?
Figma là một công cụ thiết kế đồ họa và thiết kế giao diện người dùng trực tuyến dựa trên đám mây, cho phép người dùng tạo, chỉnh sửa và chia sẻ các thiết kế một cách dễ dàng. Figma được sử dụng rộng rãi trong các dự án thiết kế giao diện, đặc biệt là trong các nhóm làm việc từ xa và các dự án đòi hỏi sự phối hợp giữa các thành viên.
2. HTML, CSS và JS là gì?
HTML, CSS và JS là các công nghệ cơ bản của web.
- HTML (Hypertext Markup Language): Là ngôn ngữ đánh dấu siêu văn bản được sử dụng để tạo ra các trang web. HTML xác định cấu trúc của trang web bằng cách sử dụng các thẻ và các thuộc tính của chúng.
- CSS (Cascading Style Sheets): Là ngôn ngữ được sử dụng để mô tả cách mà các tài liệu HTML hiển thị trên màn hình, bao gồm cả cách bố trí, màu sắc và font chữ.
- JS (JavaScript): Là một ngôn ngữ lập trình được sử dụng để thêm tính năng động vào các trang web. JS cho phép các phần tử trên trang web phản ứng và thay đổi dựa trên hành vi của người dùng và các tương tác khác trên trang web.
3. ChatGPT là gì?
ChatGPT là một mô hình ngôn ngữ tự động lớn được đào tạo bởi OpenAI dựa trên kiến trúc GPT-3.5. Nó có khả năng tương tác với con người thông qua việc trả lời các câu hỏi và đưa ra các phản hồi dựa trên kiến thức và dữ liệu được học trong quá khứ. ChatGPT có thể được sử dụng để trò chuyện, tạo tiêu đề, phân loại văn bản và nhiều ứng dụng khác liên quan đến xử lý ngôn ngữ tự nhiên.
3. Các bước thực hiện
3.1. Dựng giao diện với Figma
Hướng dẫn dùng figma cơ bản: link
Bước 1: Tạo frame
Chọn vào “frame” sau đó kéo ở màn hình figma kích thước mong muốn
Bước 2: Tạo header cho giao diện website
Chọn vào “Rectangle”
- Thêm chữ (logo, home, blog, contact)
- Đổi màu background

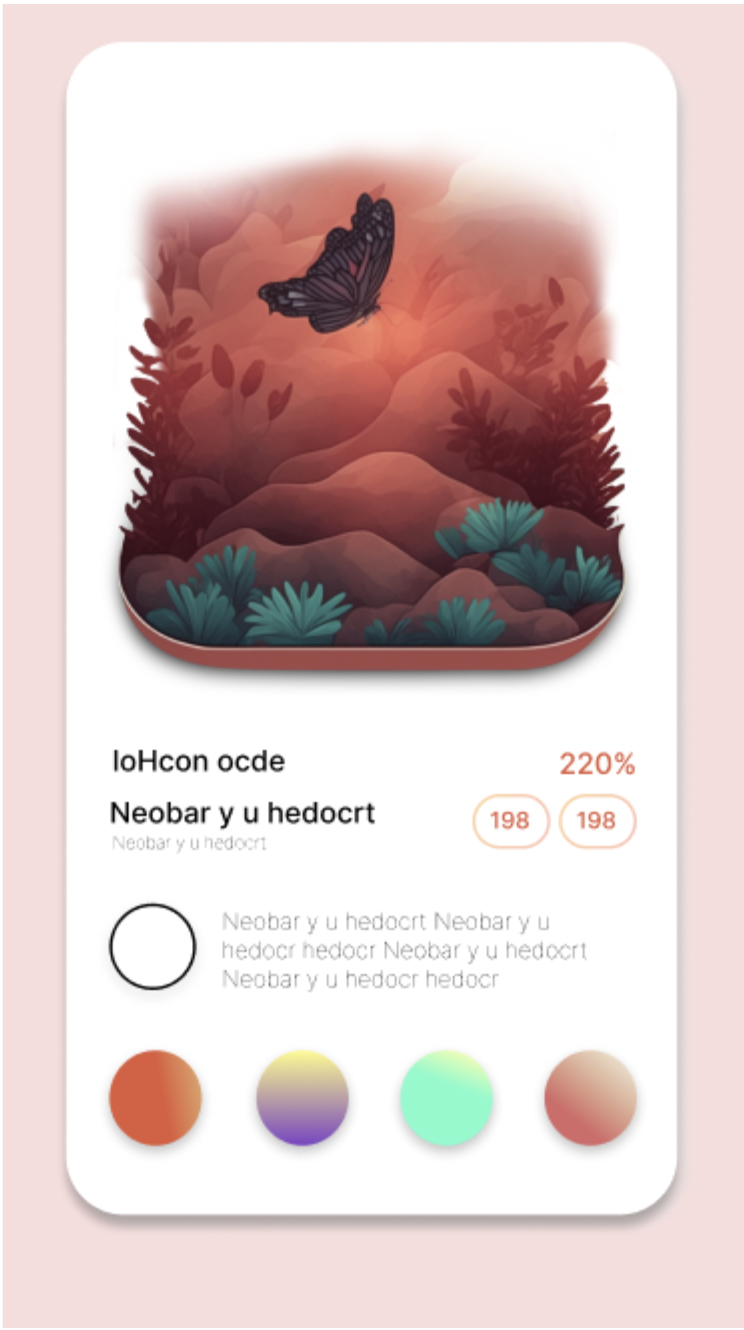
Bước 3: Tạo khối sản phẩm
Chọn vào “Rectangle” sau đó tùy chỉnh và thêm các nội dung cần thiết
- Thêm ảnh
- Thêm tiêu đề
- Thêm nội dung
- Thêm icon đổi màu

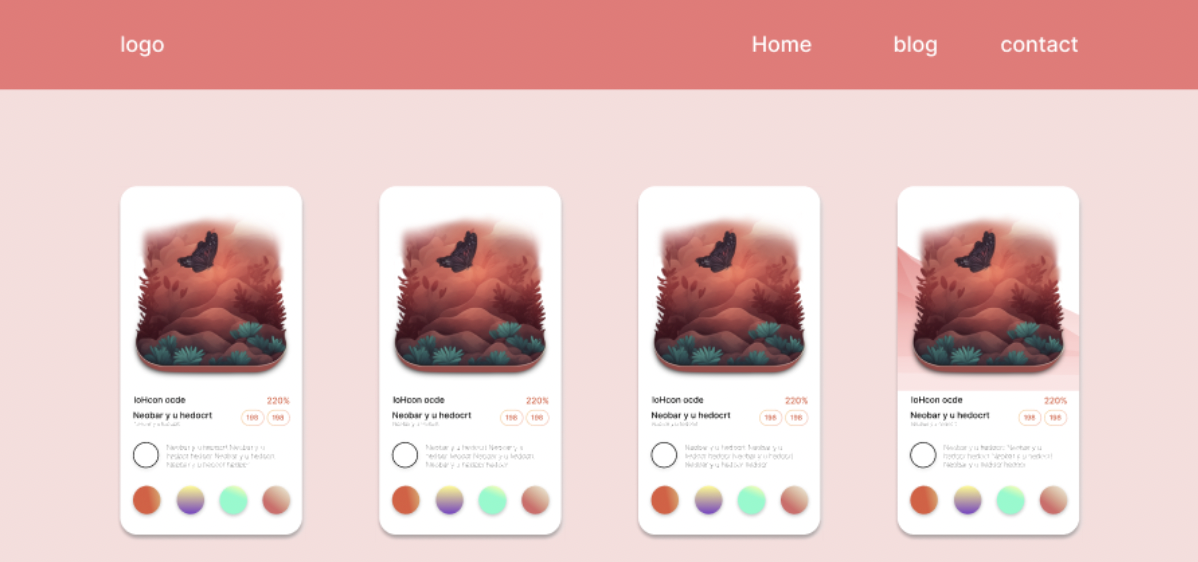
Bước 4: Nhân bản các khối sản phẩm lên vào đặt thành hàng ngang

3.2. Dùng ChatGPT xây dựng code giao diện từ Figma
Lưu ý:
- ChatGPT chỉ hỗ trợ giúp code nhanh hơn, dễ dàng hơn. ChatGPT không thể code lại giao diện từ Figma, ChatGPT sẽ đưa ra giải pháp giúp bạn giải quyết vấn đề 1 cách nhanh chóng.
- Các bước dưới đây là các bước minh hoạ không phải kết quả cuối cùng của giao diện.
Bước 1: Truy cập vào ChatGPT
Link: https://chat.openai.com/chat
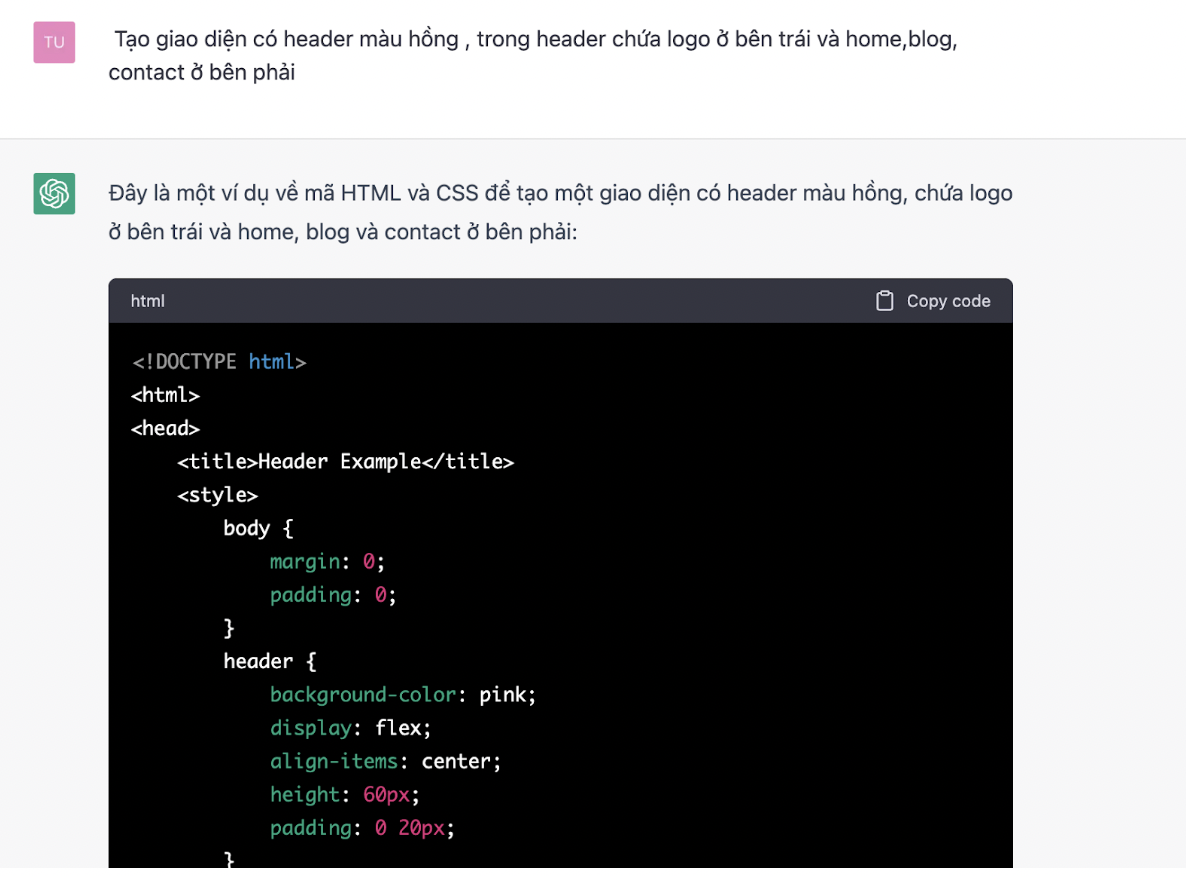
Bước 2: Nhập câu hỏi để hỏi ChatGPT
Ví dụ: Tạo giao diện có header màu hồng , trong header chứa logo ở bên trái và home, blog, contact ở bên phải

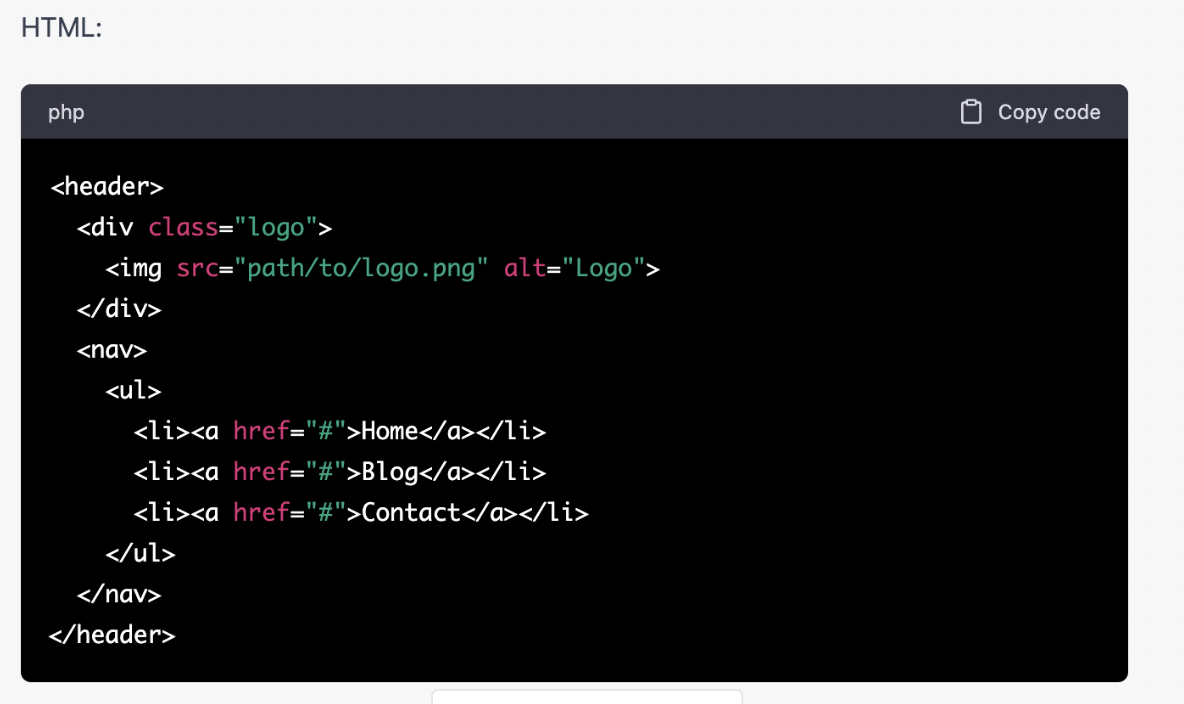
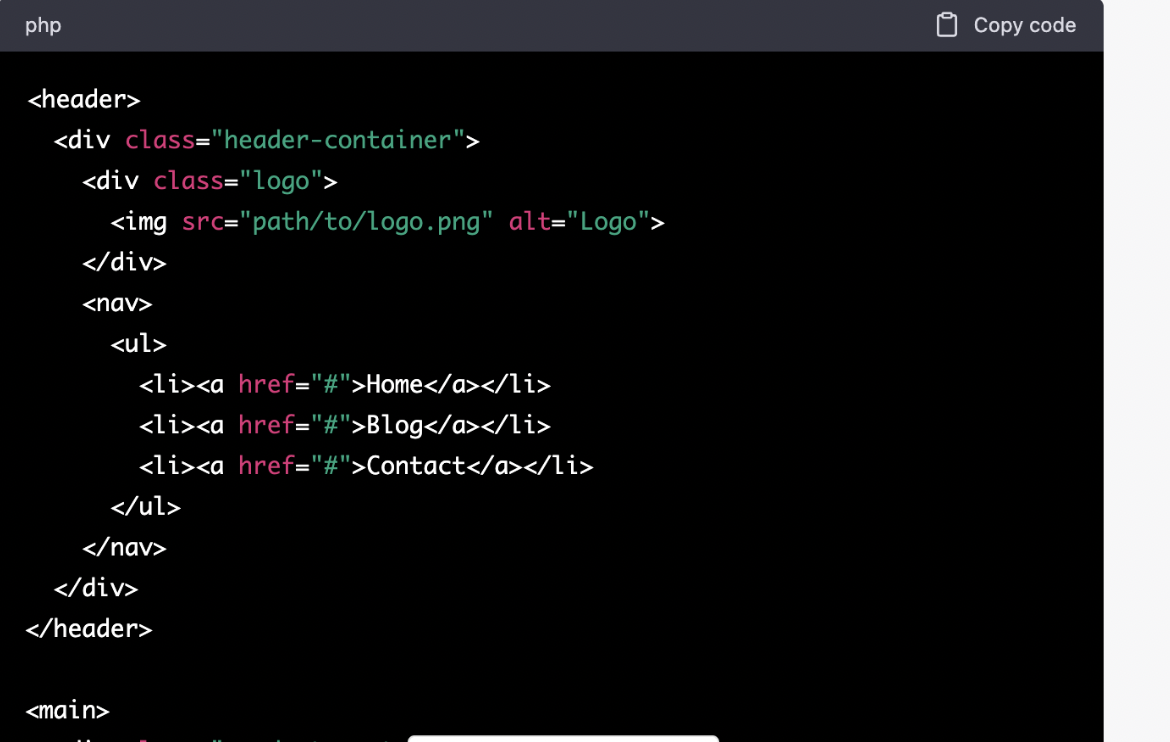
Bước 3: Chọn “copy code” html và dán vào file index.html

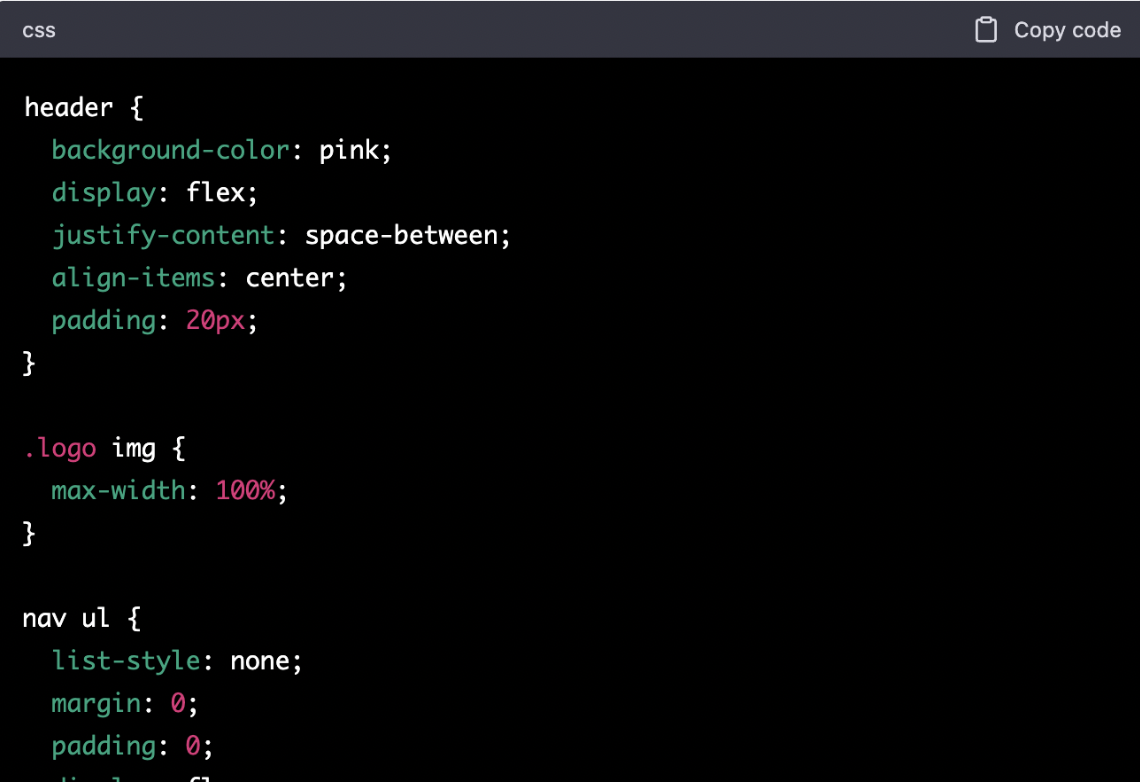
Bước 4: Chọn “copy code” CSS và dán vào file style.css

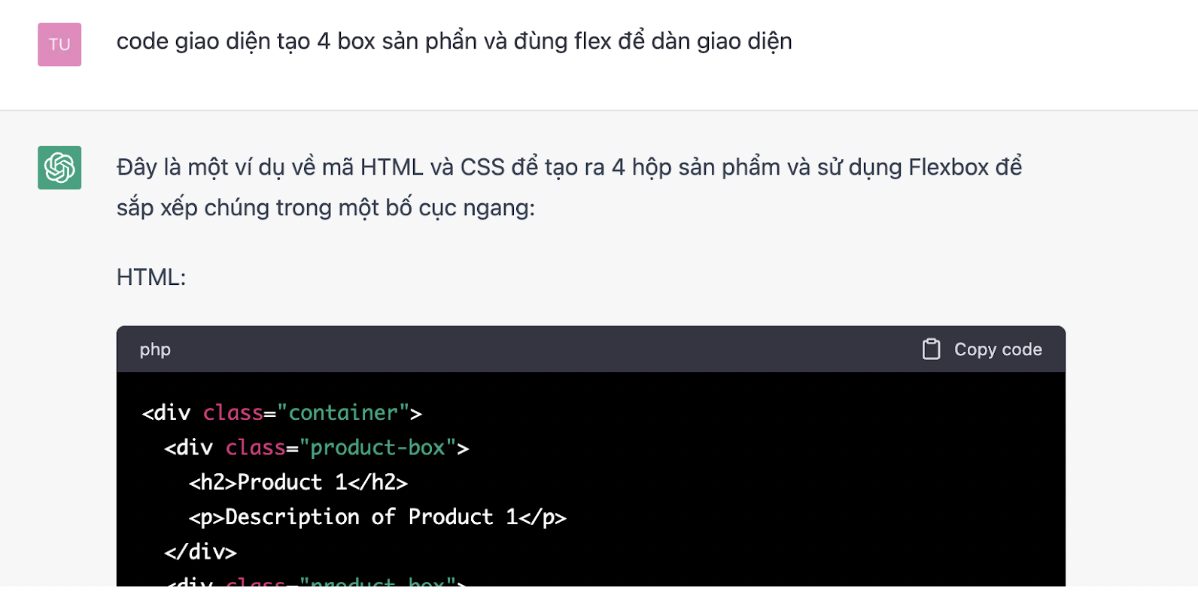
Bước 5: Tạo các khối sản phẩm
Ví dụ: Hỏi “code giao diện tạo 4 box sản phẩm và đùng flex để dàn giao diện”
(Ở đây ChatGPT sẽ tiếp tục code từ yêu cầu trước đó của bạn )

Bước 6: Copy đoạn code mới và thêm vào file index.html

Bước 7: Copy đoạn CSS mới và thêm vài file style.css
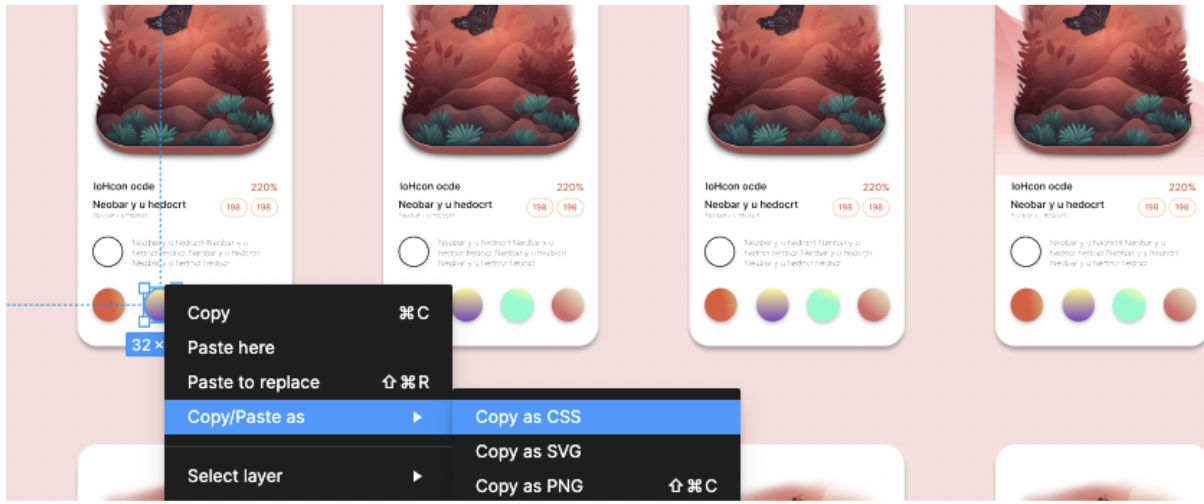
Bước 8: Lấy màu & CSS từ Figma
- Chọn điểm bất kỳ muốn lấy màu & CSS
- Lấy CSS chuột phải chọn “Copy/paste as” chọn “Copy as CSS”

Bước 9: Dán đoạn CSS vừa copy và phần muốn thay đổi vào file style.css
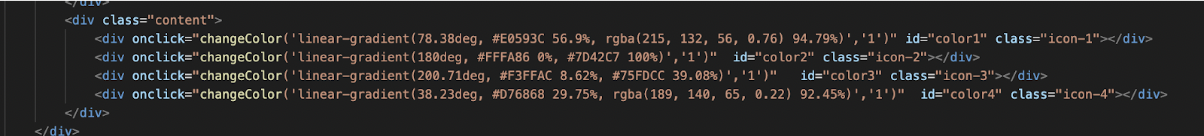
3.3. Dùng ChatGPT tạo hiệu ứng thay đổi màu khi nhấn vào icon
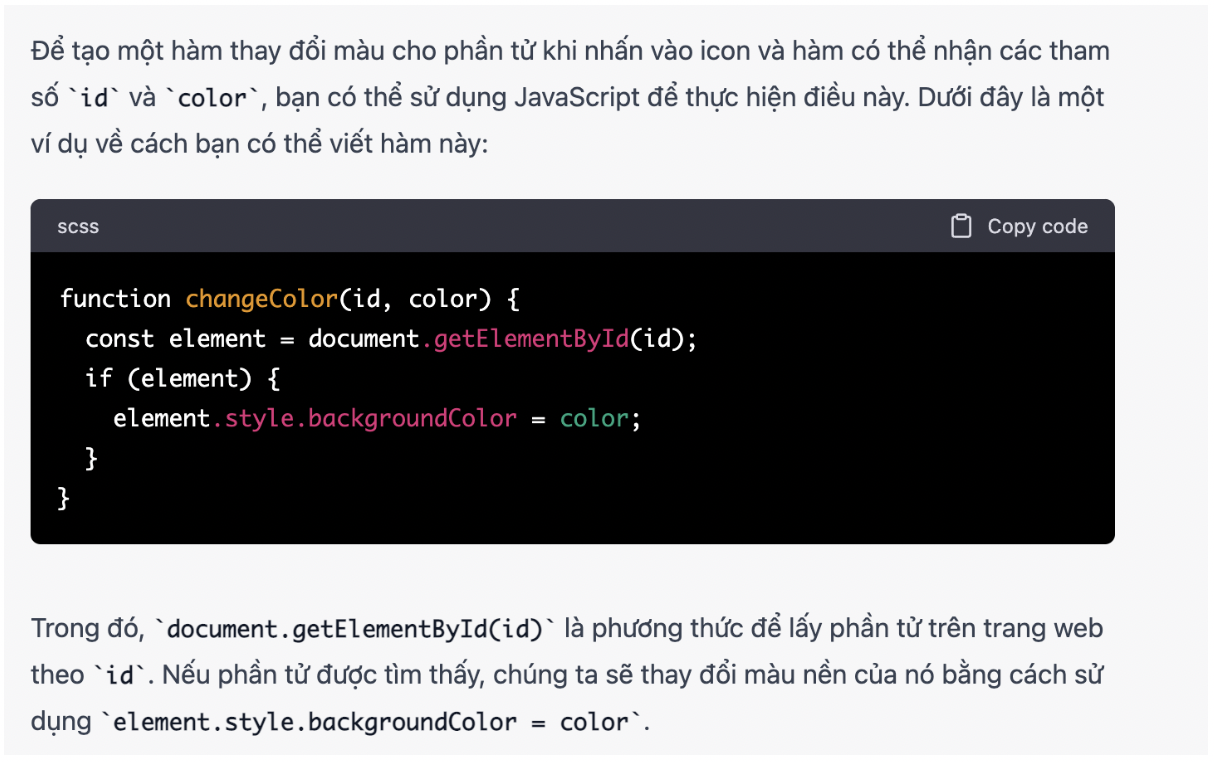
Bước 1: Hỏi ChatGPT
Ví dụ: Dùng JS tạo 1 hàm thay đổi màu khi nhấn vào icon, hàm nhận giá là id, color

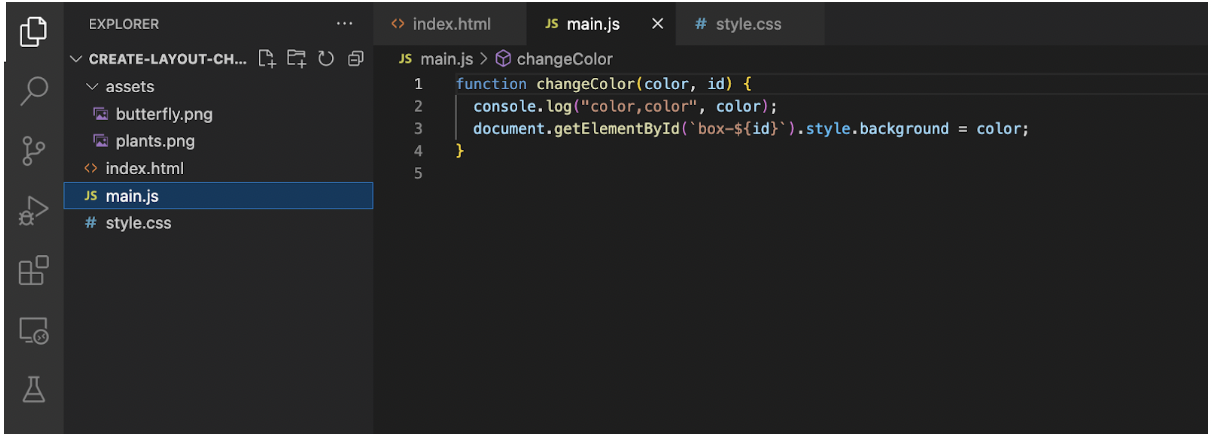
Bước 2: Copy và dán vào file man.jss

Bước 3: Thêm hàm vừa tạo vào file HTML CSS
Ở đây ta sử dụng onclick để gọi tới hàm mỗi khi nhấn vào icon

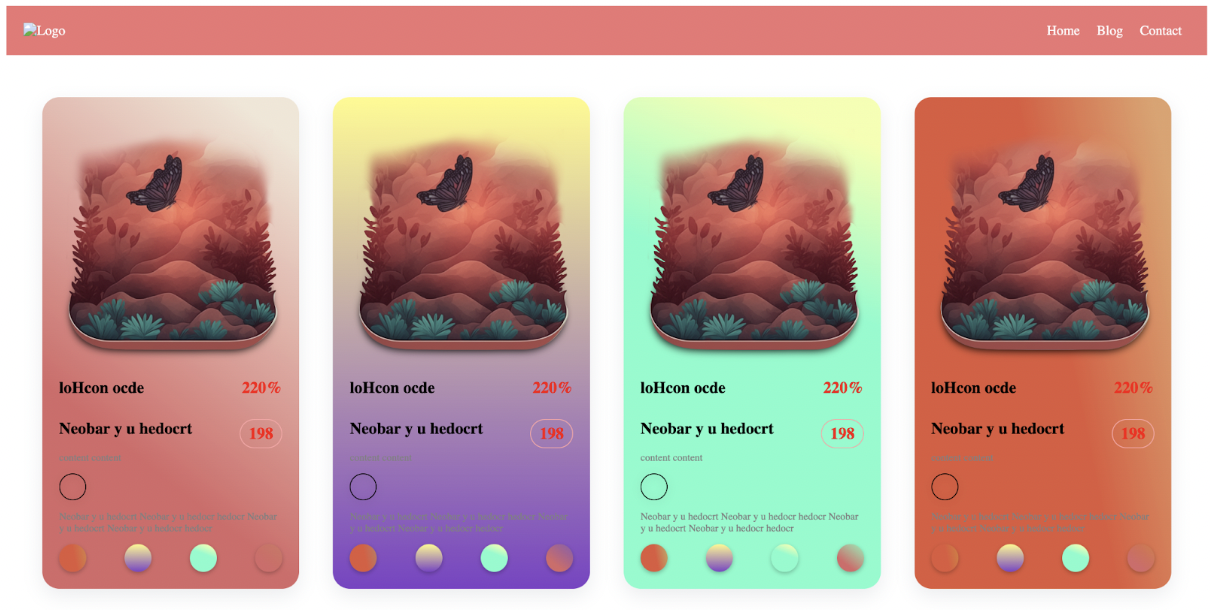
3.4. Kết quả
Khi chọn vào các icon thay đổi màu thì khối sản phẩm cũng sẽ được thay đổi

4. Các tài liệu nên đọc
- Hướng dẫn sử dụng Figma cơ bản: Link
- Hướng dẫn tạo prompt hiệu quả: Link
- Hướng dẫn tạo ảnh Chibi với ControlNet: Link
5. Thông tin liên hệ
VnGPT là ứng dụng mã nguồn mở hướng tới mục tiêu cung cấp cho người dùng phổ thông và các SMEs công cụ mở, tiết kiệm, và tiện dụng nhất để áp dụng các thành tựu AI (ChatGPT, Whisper, Stable Diffusion...) nhanh nhất vào công việc và cuộc sống.
👉Dùng thử VnGPT tại: https://vngpt.aivgroup.vn
(Lưu ý: bản demo nên có giới hạn về số token tối đa)
👉Tải và cài đặt VnGPT tại: https://github.com/AIV-Group/VnGPT-CE
👉Cộng đồng người dùng & phát triển VnGPT: https://www.facebook.com/groups/767701068118436
👉Hỗ trợ sử dụng trực tiếp trên Zalo: https://zalo.me/g/gxnhml189
👉 Báo cáo "Nhu cầu theo dõi, ứng dụng AI của người Việt": http://bit.ly/3laqJ
👉 Ứng dụng Theo dõi tin tức AI miễn phí: https://ai.vnalert.vn