[Hướng dẫn] Thiết kế website với Uizard
![[Hướng dẫn] Thiết kế website với Uizard](/content/images/size/w1200/2023/04/thiet-ke-websites-la-gi.jpg)
Cho dù bạn đang làm việc về sáng tạo nội dung, thiết kế đồ họa, thiết kế wireframing hay thiết kế giao diện người dùng (UI/UX), thì hiện nay đã có rất nhiều công cụ thiết kế AI có thể giúp bạn hoàn thành công việc nhanh chóng.
Trong tutorial này, chúng tôi sẽ hướng dẫn bạn cách biến ý tưởng từ bản vẽ sketch thành thiết kế giao diện người dùng website chỉ trong vài giây. Hãy cùng khám phá nhé!

1. Thông tin chung
Độ khó: 4/10
Yêu cầu phải có:
- Máy tính
- Có hiểu biết cơ bản về các công cụ AI
Đối tượng phù hợp: Creative Agencies; người làm website; người có đam mê, hiểu biết về AI.
2. Công cụ sử dụng
Truy cập Uizard tại: https://uizard.io/
Uizard nổi bật trên thị trường vì có một loạt các tính năng thiết kế AI đáng kinh ngạc cùng trình chỉnh sửa kéo và thả cực kỳ dễ sử dụng, giúp thiết kế ứng dụng, thiết kế web và thiết kế UX nhanh hơn và dễ tiếp cận hơn bao giờ hết.
Về các tính năng AI, với Uizard, bạn có thể chuyển đổi ảnh chụp màn hình của giao diện người dùng thành mô hình mô phỏng có thể chỉnh sửa, chuyển đổi bản phác thảo vẽ tay thành khung dây, tạo bản sao từ lời nhắc đơn giản và thậm chí tạo chủ đề giao diện người dùng từ URL!
3. Các bước thực hiện
Bước 1: Vẽ sketch ý tưởng giao diện website
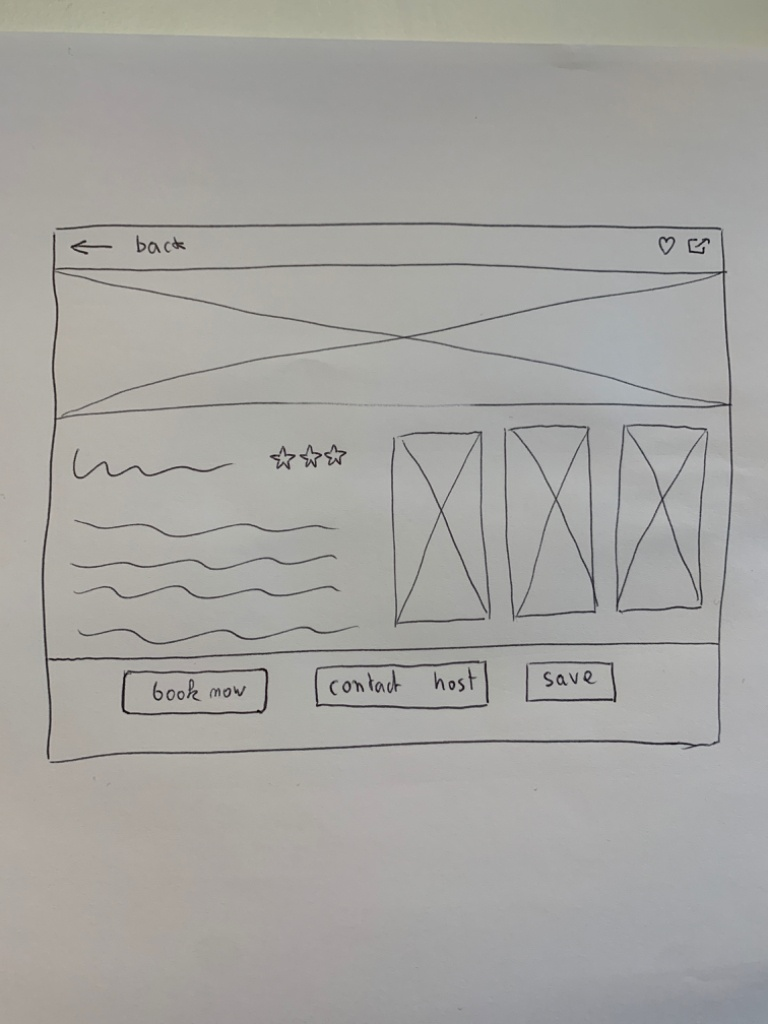
Vẽ sketch ý tưởng giao diện website của bạn:

Đây là một số mẹo và thủ thuật khi sketch để bạn có thể nhận được kết quả tốt nhất có thể từ Uizard: Sketching Guide
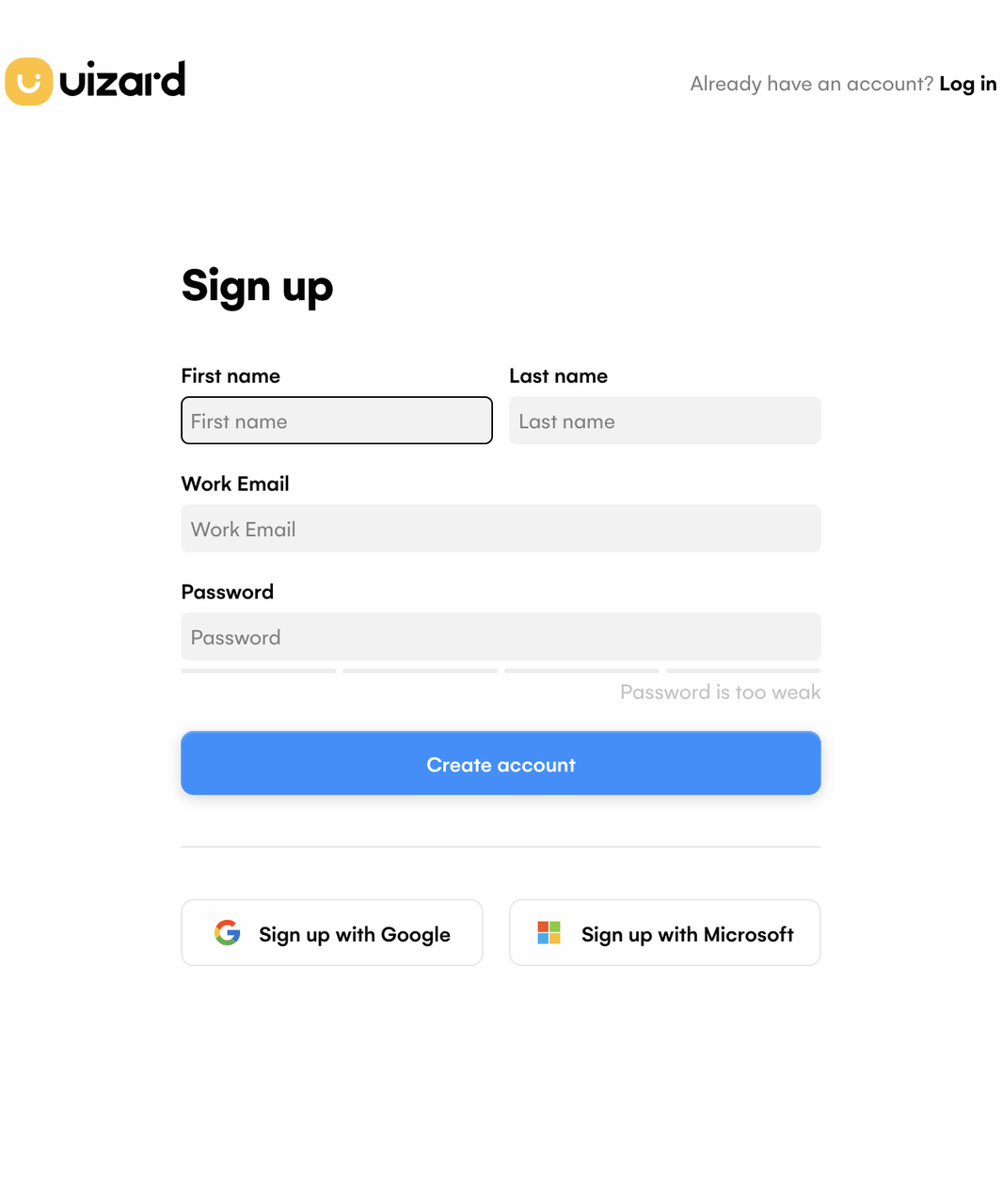
Bước 2: Tạo tài khoản Uizard
Truy cập tại: https://uizard.io/
Tạo tài khoản mới

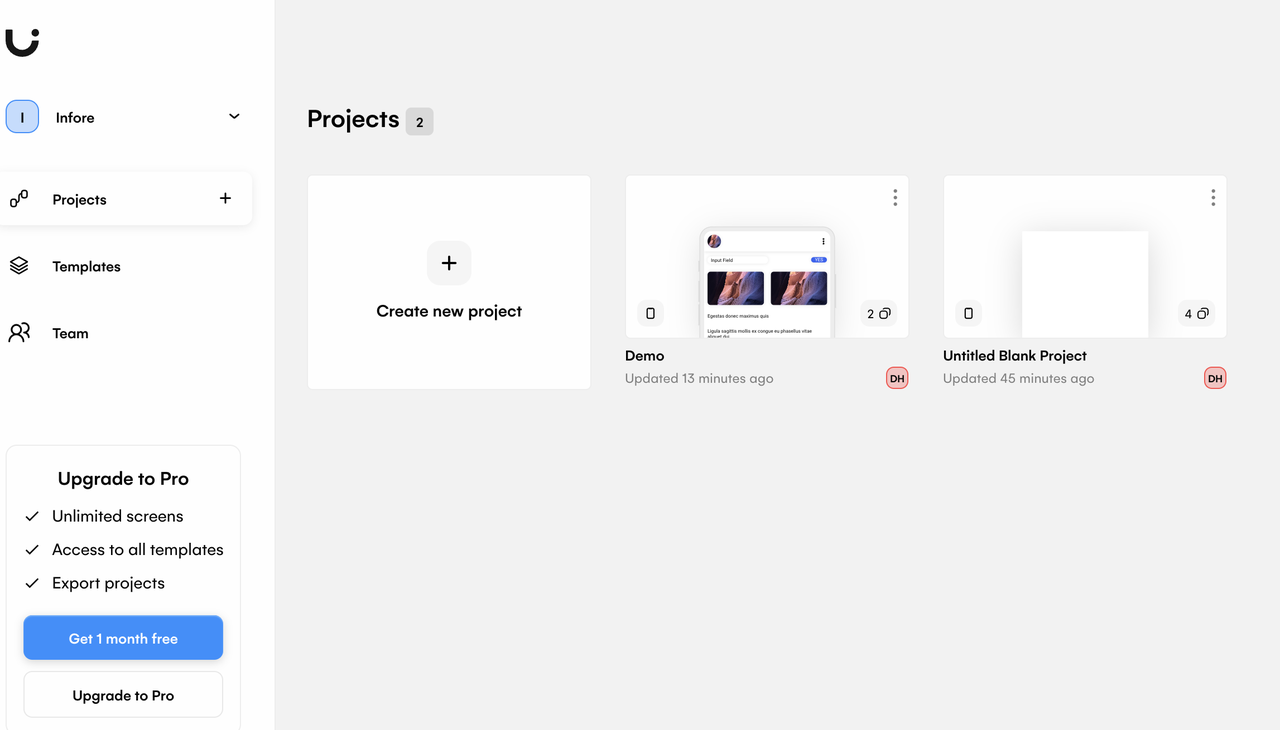
Bước 3: Tạo project mới

Bước 4: Upload ảnh sketch của bạn
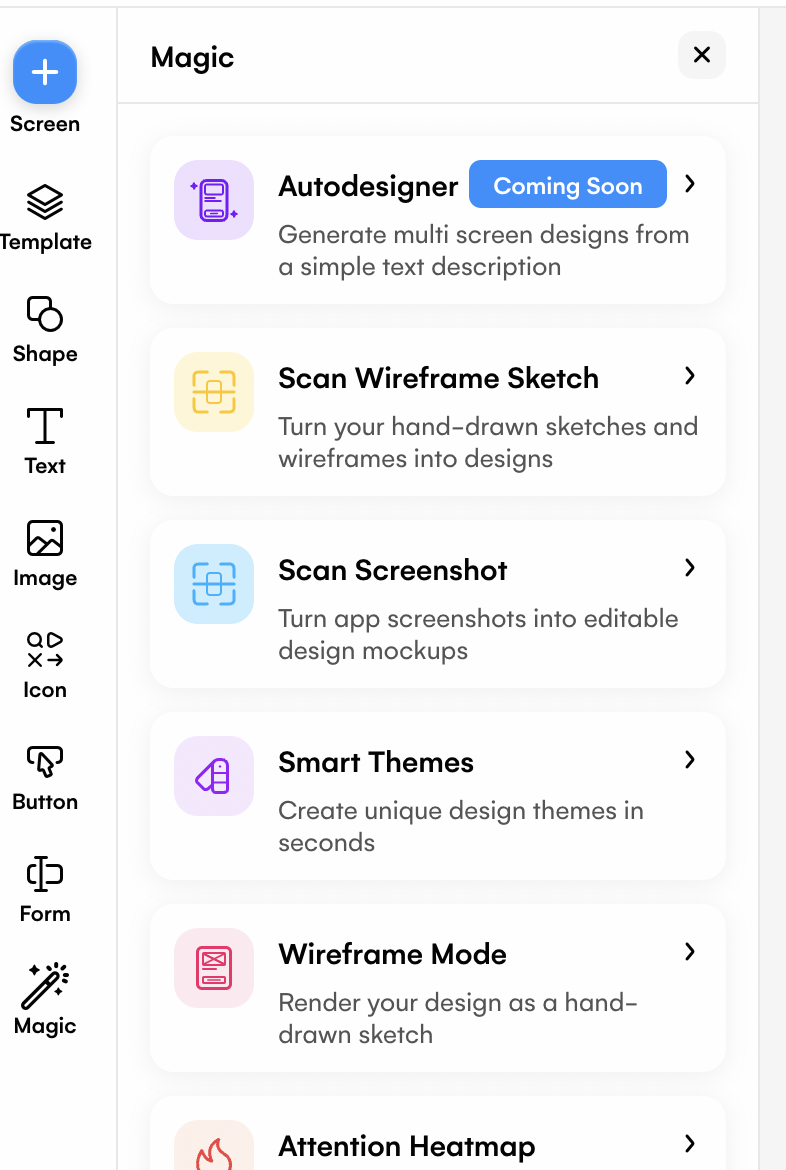
Chọn Magic --> Scan Wireframe Sketch

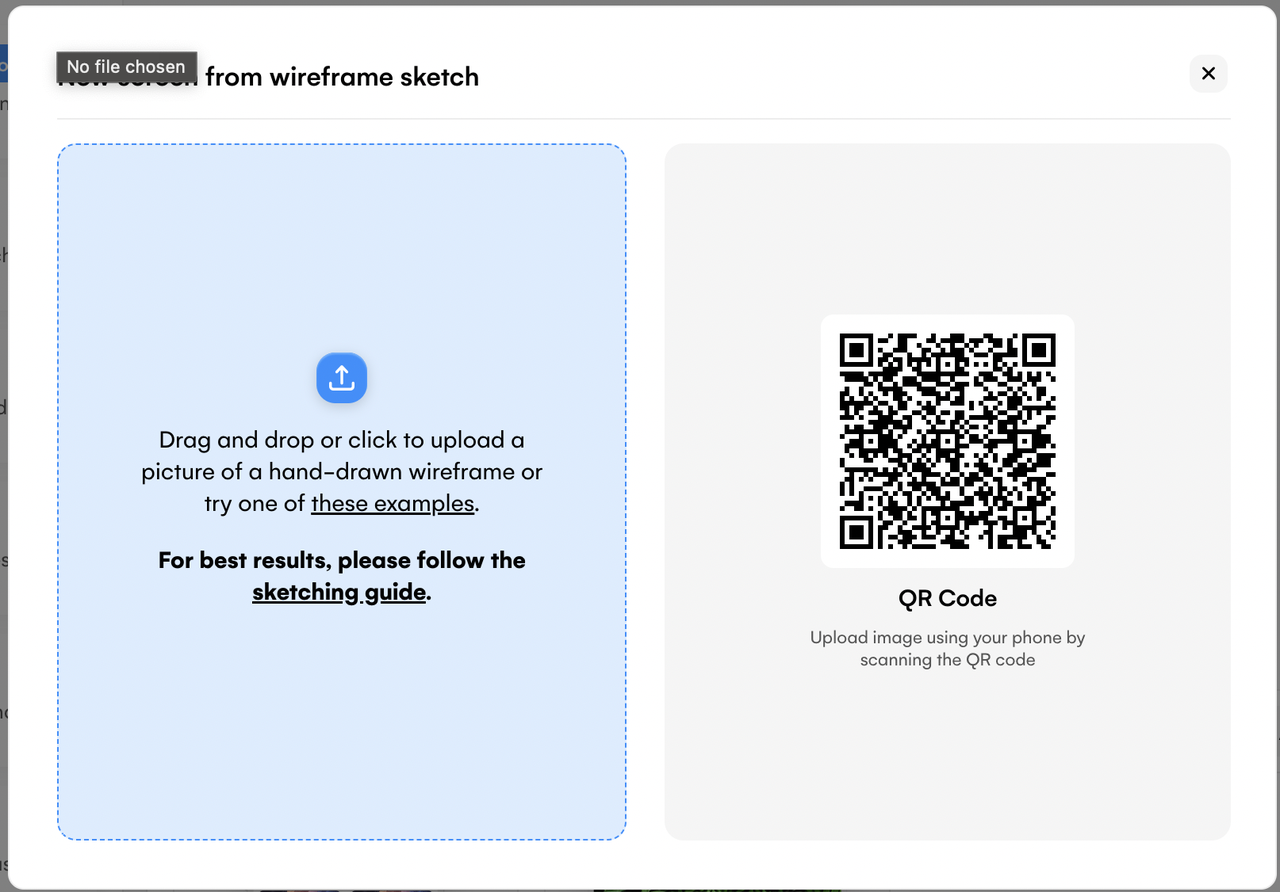
Tải lên ảnh sketch của bạn

Bước 5: Chỉnh sửa giao diện nhận được
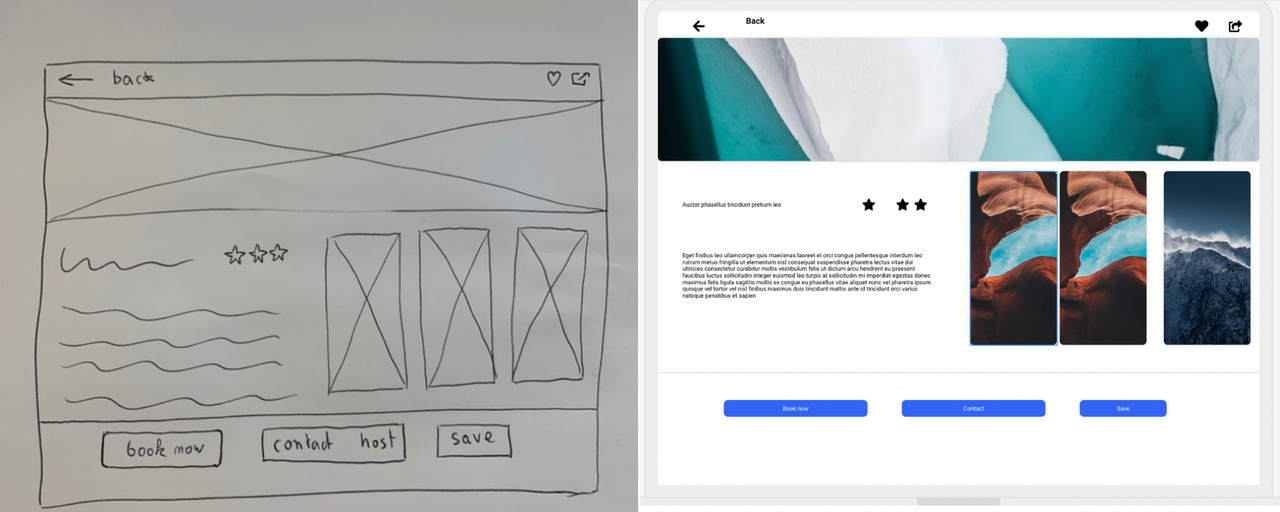
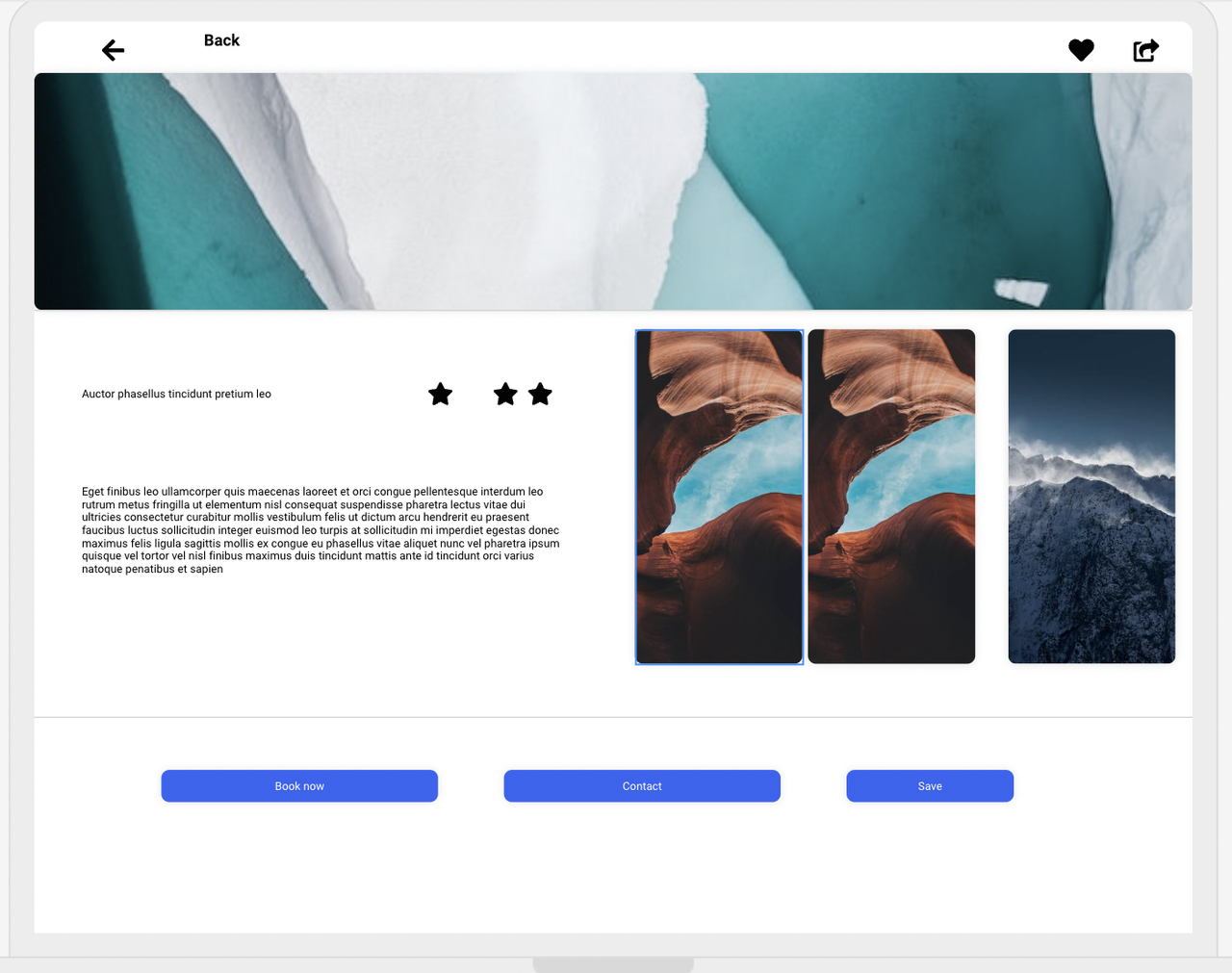
Sau khi tải ảnh lên và process, bạn sẽ nhận được giao diện website như ảnh dưới đây:

Bạn có thể chỉnh sửa bằng cách click vào từng đối tượng và thay đổi thông số của nó:
4. Tài liệu nên đọc
- [Tutorial] Dựng E-com chatbot sử dụng langchain và redis trên máy tính cá nhân: Link
- [Tutorial] Xây dựng Website với Figma & ChatGPT: Link
- [Tutorial] Tạo trò chơi con rắn chỉ với 1 Prompt trong vòng 1 phút dành cho người không biết code: Link
- [Tutorial] Hướng dẫn sử dụng Stable Diffusion Reimagine: Link
- [Tutorial] Tạo video giới thiệu sản phẩm bằng AI chỉ trong 10p: Link
5. Thông tin liên hệ
VnGPT là ứng dụng mã nguồn mở hướng tới mục tiêu cung cấp cho người dùng phổ thông và các SMEs công cụ mở, tiết kiệm, và tiện dụng nhất để áp dụng các thành tựu AI (ChatGPT, Whisper, Stable Diffusion...) nhanh nhất vào công việc và cuộc sống.
👉Dùng thử VnGPT tại: Gradio
(Lưu ý: bản demo nên có giới hạn về số token tối đa)
👉Tải và cài đặt VnGPT tại: GitHub - AIV-Group/VnGPT-CE: Phần mềm nguồn mở giúp mỗi cá nhân trực tiếp sử dụng ChatGPT và hơn thế
👉Cộng đồng người dùng & phát triển VnGPT: Cộng đồng người dùng VnGPT | Facebook
👉Hỗ trợ sử dụng trực tiếp trên Zalo: [Zalo] Hỏi đáp cách dùng VnGPT
👉 Báo cáo "Nhu cầu theo dõi, ứng dụng AI của người Việt": http://bit.ly/3laqJ
👉 Ứng dụng Theo dõi tin tức AI miễn phí: VnAlert cho phép các cá nhân theo dõi bất kể thông tin gì xuất hiện trên truyền thông theo thời gian
![[Hướng dẫn] Lấy API Key của ChatGPT](/content/images/size/w720/2023/07/WorkBetter-banner-1.png)
![[Hướng dẫn] Tạo video với hiệu ứng hình ảnh thu/phóng vô hạn](/content/images/size/w720/2023/07/WorkBetter-banner--1-.png)
![[Hướng dẫn] Sử dụng Stable Diffusion để tạo mã QR nghệ thuật](/content/images/size/w720/2023/06/WorkBetter-banner--3-.png)